CSSのfloat嫌い!floatを使わない方法を2つ紹介
floatプロパティ使うと
レイアウトが崩れる Heightがおかしくなる
など何も知らなかった昔の自分はfloatに悩まされることが多々ありました。
今ではclearfixなどを使うことで解決するのですが
| 12345 | .clearfix:after { content: ""; clear: both; display: block; } |
【CSS】今更clearfixについて解説してみる | アライドアーキテクツのクリエイターブログ
floatズレやclearfixについてはこちらのサイトで詳しく解説しています。
どうせならfloatを使わないでレイアウトを作ってみようと思い、最近はfloatを使わない方法で作っています。
今回は2つの方法を紹介します。
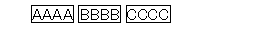
【inline-block】使って横並び
例)

<style> ul li{ display: inline-block; border: 1px solid #000; *display: inline; //IE用 *zoom: 1;//IE用 } </style> <ul> <li>AAAA</li> <li>BBBB</li> <li>CCCC</li> </ul>
限られた横幅でタグ等のリストを作るときに使ってます。
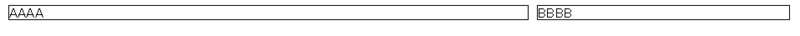
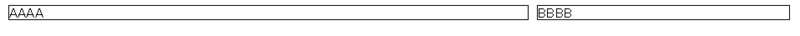
【table-cell】を使って横並び
例)2カラムで左側が可変サイズ、右側が300px固定の場合

<div class="box"> <div class="left"> AAAA </div> <div class="right"> BBBB </div> </div> <style> .box{ display: table; border-spacing: 10px 0px; /*セル同士の間を空ける場合*/ width:100%; } .box .left{ display: table-cell; vertical-align: middle; border: 1px solid #000; } .box .right{ display: table-cell; vertical-align: middle; width: 300px; border: 1px solid #000; } </style>
可変カラムを作るときに使ってます。
marginが効かないのでborder-spacingしてますが、右側の中にdivを増やしてmargin-leftしても良いかも。また、サイズを均等にしたい場合はwidth指定を消してから.boxのところに【table-layout: fixed;】を追加してください。
他にも方法はあるみたいですが、私はこの2つを使っています。上の例ではIE7などの古いブラウザの対応をあまり考えていないのでご注意ください。